
Обновлено:
Горячие клавиши в Figma + PDF документ. (Материал обновлен - май 2022 года)
Чтобы в разы ускорить разработку - использование клавиатурных сокращений обязательно.
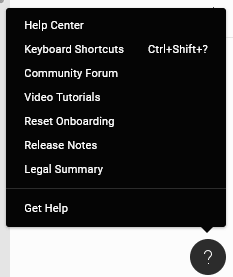
Найти все клавиатурные сокращения вы можете, нажав в левом нижнем углу на знак вопроса и, перейдя во вкладку “Keyboard Shortcuts”. Или вы можете использовать клавиатурное сокращение “Ctrl + Shift + ?”.

Ниже я привел скриншоты с разделами, а также с переводом.
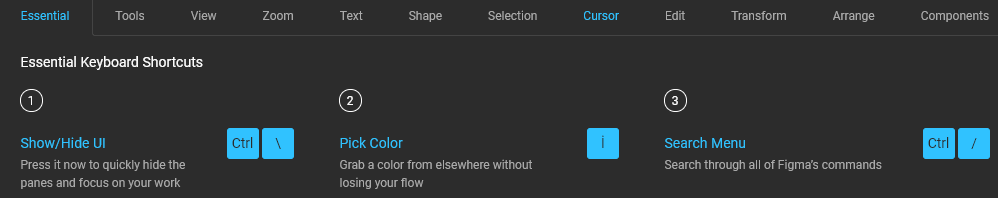
Вкладка №1 (Основные параметры)

- 1 - Показать/Скрыть “Боковые панели”
- 2 - Инструмент “Пипетка”
- 3 - Поиск команд, опций в разделе “Меню”
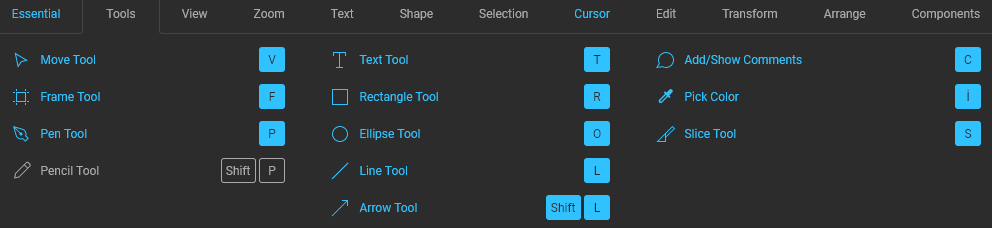
Вкладка №2 (Инструменты)

Столбец №1:
- 1 - Стандартный инструмент выделения
- 2 - Инструмент создания фреймов
- 3 - Инструмент “Перо”
- 4 - Инструмент “Карандаш” (Как “Перо” только рисовать можно любые формы)
Столбец №2:
- 1 - Инструмент “Текст”
- 2 - Инструмент “Прямоугольник”
- 3 - Инстурмент “Элипс”
- 4 - Инструмент “Линия”
- 5 - Инструмент “Стрелка”
Столбец №3:
- 1 - Добавить или показать комментарии к текущему макету
- 2 - Инструмент “Пипетка”
- 3 - Инструмент “Нож” (Вырезает область в виде картинки)
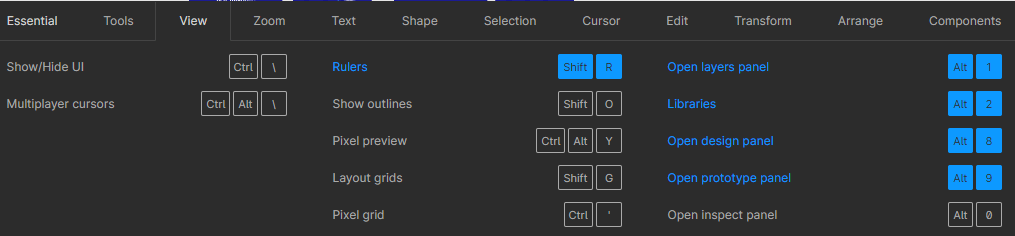
Вкладка №3 (Просмотр):

Столбец №1:
- 1 - Показать/Скрыть «Боковые панели»
- 2 - Показать/Скрыть «Курсоры других людей»
Столбец №2:
- 1 - Показать/Скрыть «Линейки»
- 2 - Показать/Скрыть «Обводки всех элементов»
- 3 - Показать/Скрыть «Пиксельный просмотр»
- 4 - Показать/Скрыть «Сетку»
- 5 - Показать/Скрыть «Пиксельную сетку»
Столбец №3:
- 1 - Открыть «Панель слоев»
- 2 - Открыть «Библиотеку компонентов»
- 3 - Открыть «Вкладку Design»
- 4 - Открыть «Вкладку Prototype»
- 5 - Открыть «Вкладку Inspect»
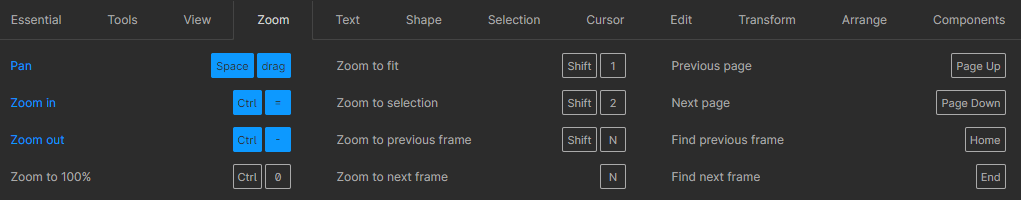
Вкладка №4 (Масштабирование):

Столбец №1:
- 1 - Перемещение по рабочему пространству
- 2 - Увеличение масштаба
- 3 - Уменьшение масштаба
- 4 - Включить отображение 1:1 к экрану
Столбец №2:
- 1 - Масштабировать все рабочее пространство
- 2 - Масштабировать выделенный элемент
- 3 - Масштабировать предыдущий фрейм
- 4 - Масштабировать следующий фрейм
Столбец №3:
- 1 - Предыдущая страница
- 2 - Следующая страница
- 3 - Предыдущий фрейм
- 4 - Следующий фрейм
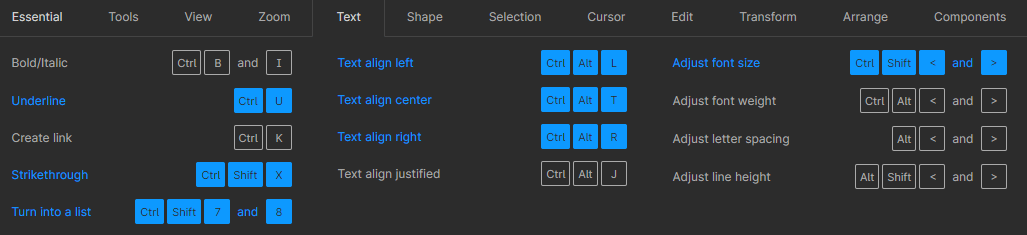
Вкладка №5 (Инструмент “Текст”):

Столбец №1:
- 1 - Выделить жирным или курсивом
- 2 - Подчеркнуть текст
- 3 - Создать ссылку из текста
- 4 - Зачеркнуть текст
- 5 - Создать список (нумерованный и ненумерованный)
Столбец №2:
- 1 - Выровнять текст по левому краю
- 2 - Выровнять текст по центру
- 3 - Выровнять текст по правому краю
- 4 - Выровнять текст по ширине
Столбец №3:
- 1 - Увеличить или уменьшить размер текста
- 2 - Увеличить или уменьшить начертание
- 3 - Увеличить или уменьшить межбуквенное расстояние
- 4 - Увеличить или уменьшить межстрочное расстояние
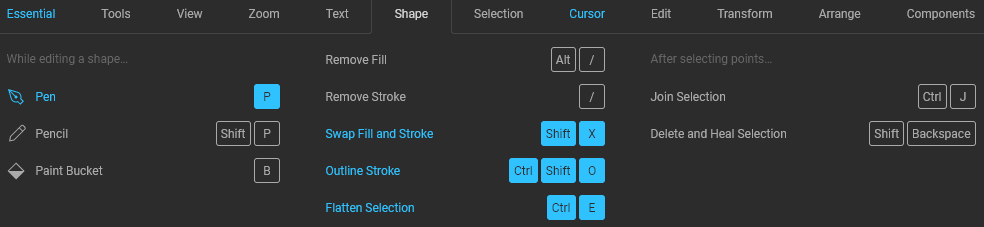
Вкладка №6 (Векторные изображения):

Столбец №1:
- 1 - Перо
- 2 - Карандаш
- 3 - Заливка
Столбец №2:
- 1 - Удалить заливку
- 2 - Удалить обводку
- 3 - Поменять местами обводку и заливку
- 4 - Преобразовать в кривые
- 5 - Также преобразование в кривые (но функция отличается, я ей не пользуюсь)
Столбец №3:
Работа с точками векторных изображений (Эти функции я не использую)
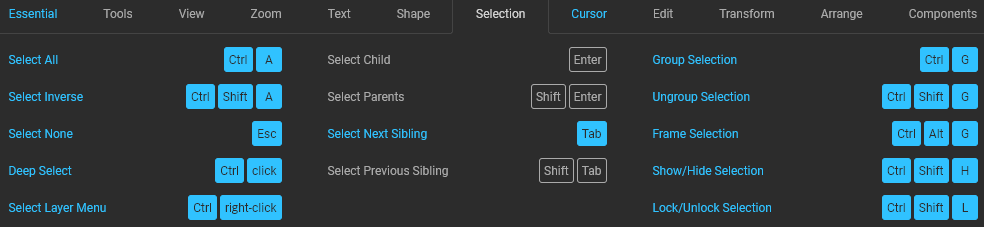
Вкладка №7 (Выделение):

Столбец №1:
- 1 - Выделить все
- 2 - Выделить все, кроме…
- 3 - Отменить выделение
- 4 - Выделение слоев, которые находятся под другими слоями
- 5 - Выделение слоя на боковой панели
Столбец №2:
- 1 - Выделить дочерний элемент
- 2 - Выделить родительский элемент
- 3 - Выделить следующий по порядку элемент
- 4 - Выделить предыдущий по порядку элемент
Столбец №3:
- 1 - Сгруппировать элементы
- 2 - Разгруппировать элементы
- 3 - Преобразовать в фрейм
- 4 - Показать/Скрыть элемент
- 5 - Заблокировать/Разблокировать элемент
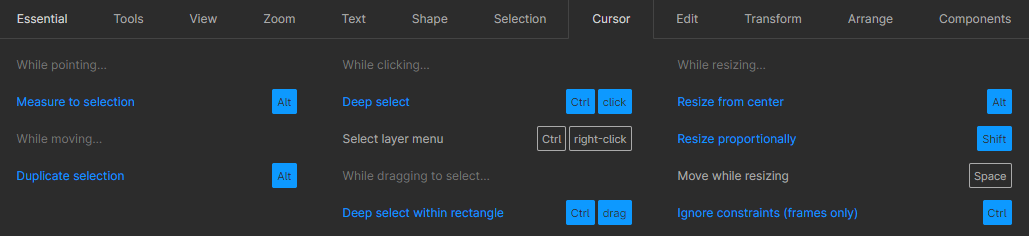
Вкладка №8 (Курсор):

Столбец №1:
- 1 - Выделение элемент при клике
- 2 - Копирование элемент при движении
Столбец №2:
- 1 - Выделение слоев, которые находятся под другими слоями
- 2 - Показывается иерархия выделенного элемента
- 3 - Выделение элементов на одном уровне вложенности при начальном выборе элемента через «Сквозное выделение»
Столбец №3:
- 1 - Изменение размера относительно центра элемента
- 2 - Изменение размер пропорционально
- 3 - Перемещение во время изменения размеров элемента
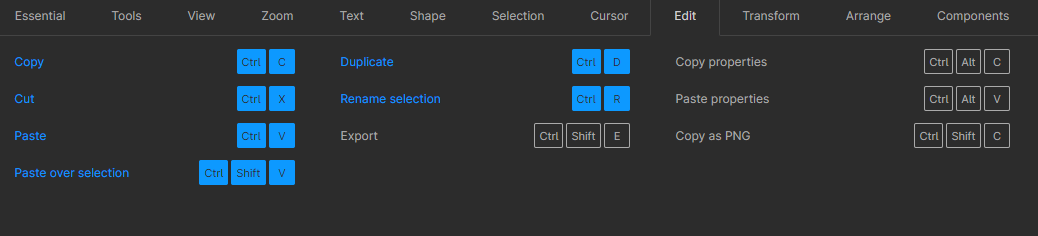
Вкладка №9 (Редактирование):

Столбец №1:
- 1 - Копировать
- 2 - Вырезать
- 3 - Вставить
- 4 - Вставить поверх выделенного элемента
Столбец №2:
- 1 - Создание копии
- 2 - Переименование
- 3 - Экспорт элемента
Столбец №3:
- 1 - Копировать свойства элемента
- 2 - Вставить скопированные свойства
- 3 - Перевод элементов в PNG и копирование картинки в буфер обмена
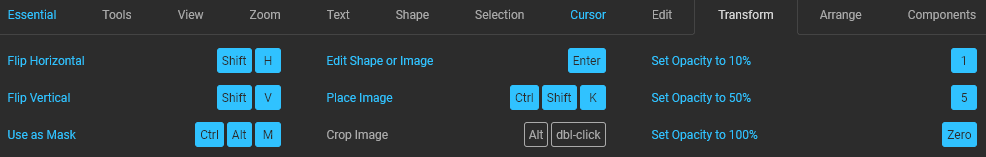
Вкладка №10 (Трансформирование):

Столбец №1:
- 1 - Отразить по горизонтали
- 2 - Отразить по вертикали
- 3 - Создать маску
Столбец №2:
- 1 - Включить редактирование векторных объектов или изображений
- 2 - Вставить изображение
- 3 - Обрезать изображение
Столбец №3:
- 1 - Задать прозрачность элементу - 10%
- 2 - 50%
- 3 - 100%
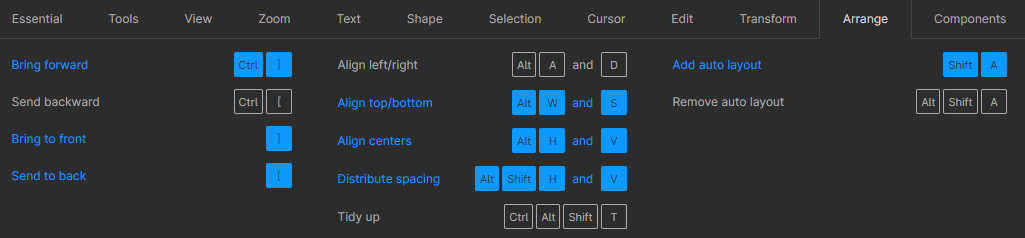
Вкладка №11 (Выравнивание):

Столбец №1:
- 1 - Переместить на 1 уровень ближе к переднему плану
- 2 - Переместить на 1 уровень дальше от переднего плана
- 3 - Переместить на передний план
- 4 - Переместить на задний план
Столбец №2:
- 1 - Выровнять по левому / правому краю
- 2 - Выровнять по верхнему / нижнему краю
- 3 - Выровнять по гориз. / вертик. центру
- 4 - Распределить гориз. / вертик. пространство между элементами
- 5 - «Приведение в порядок» по мнению Figma
Столбец №3:
- 1 - Создать автолейаут
- 2 - Убрать автолейаут
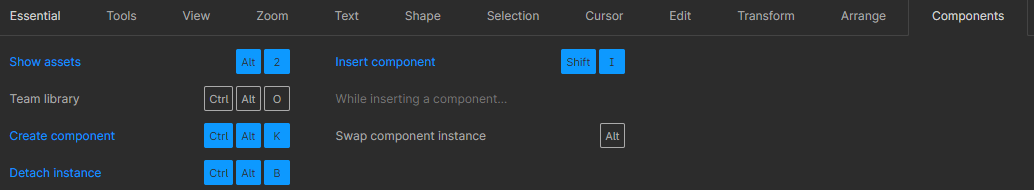
Вкладка №12 (Компоненты):

Столбец №1:
- 1 - Показать библиотеку компонентов в проекте
- 2 - Открыть командную библиотеку компонентов
- 3 - Создать компонент
- 4 - Отменить привязку компонента
Столбец №2:
- 1 - Вставить компонент из библиотеки компонентов проекта
- 2 - Поменять компоненты при размещении из библиотеки компонентов проекта
О том, как эффективно пользоваться горячими клавишами - смотрите видео ниже.
Также очень важный вопрос: как отменить действие в фигма? Для того чтобы отменить действие в Figma - нужно всего лишь нажать клавиатурное сокращение "Ctrl + Z". И в зависимости от количества нажатий, вы отмените предыдущие действия.
Важно! Когда вы изучили все клавиатурные сокращения в Figma - рекомендую для закрепления отработать их на реальных макетах. По этой и этой ссылкам вы можете найти готовые макеты для оттачивания своих навыков.
