
Обновлено:
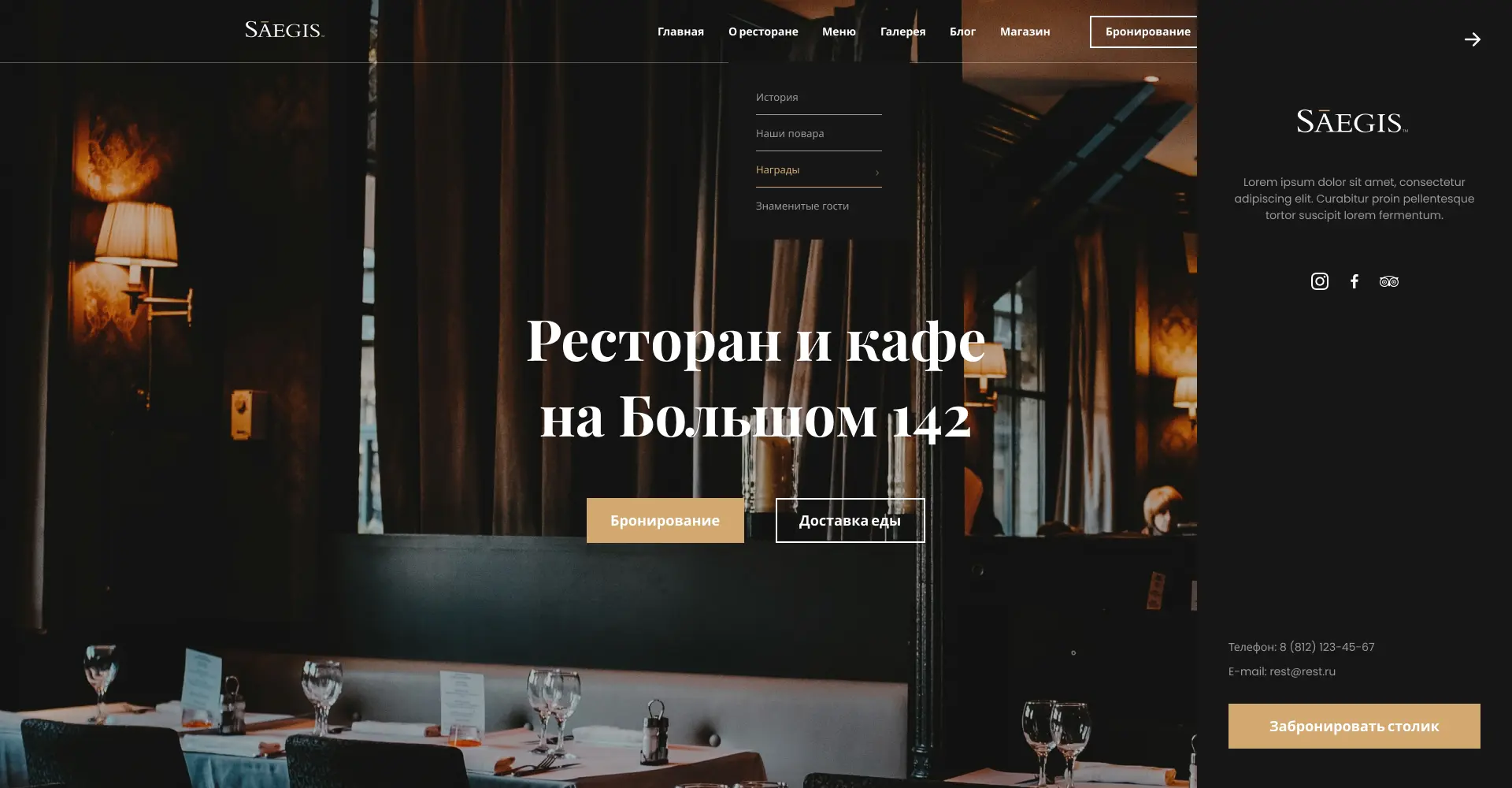
Верстка из Figma to html, css, JavaScript (Первый экран сайта)
Серия видео, в котором мы не только сделаем дизайн первого экрана, но и сверстаем его при помощи современных технологий (html5, css3, JavaScript, gulp)
Резюме по верстке:
- Адаптивная версия сайта на Bootstrap 5
- Адаптивное выпадающее меню
- Прелоадер (Preloader)
- Анимация CSS
- Оживление и интерактивность с помощью нативного JS
Ссылка на установку окружения
Ссылка на мою сборку Gulp
Первый урок
Второй урок
Третий урок
Четвертый урок
Пятый урок
Шестой урок
Хотите научится создавать подобные дизайн-макеты? Приходите на индивидуальное обучение по UX/UI дизайну. Вы изучите начальный дизайн-процесс: работа в Figma, анализ информации, визуальная концепция, прототипирование и т.д. Ссылка на сайт курса.
