
Обновлено:
Иконки в Figma
Сразу хочется отметить, что иконок как таковых в программе figma нет. Но по умолчанию есть поддержка иконочных шрифтов, одним из которых является Font Awesome.
Иконочный шрифт
Данный шрифт позволяет рисовать различные иконки. Полный список всех иконок указан на официальном сайте. Существует 3 вида данного иконичность шрифта: outline, solid, brands (контурные, залитые цветом, бренды). И если возникает такая ситуация, что некоторые иконки у вас отображаются возможно проблема состоит в том, что вы включили не ту разновидность шрифта, которая нужна.
Более подробную информацию по работе с иконочными шрифтами вы можете найти в видео "обзор программы figma". Ссылку на видео с нужным таймлайном прилагаю.

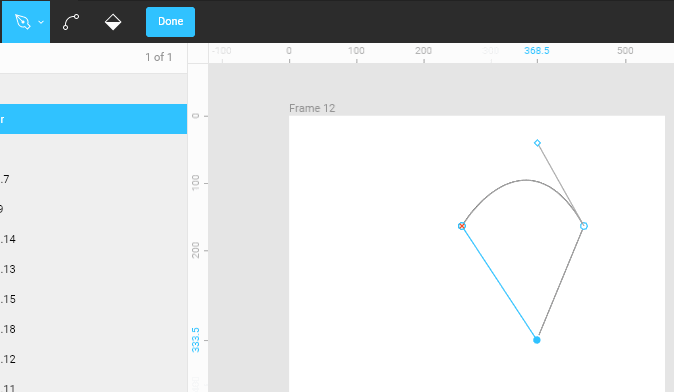
Иконки в figma "своими руками"
Также вы можете рисовать иконки самостоятельно с помощью векторных объектов (прямоугольник, круг, перо). Если вы работали в программах Adobe Illustrator или Adobe Photoshop, то принцип работы в них один и тот же. Наберите в интернете как рисуются иконки в данных программах и те же принципы вы можете применить и в своей работе.

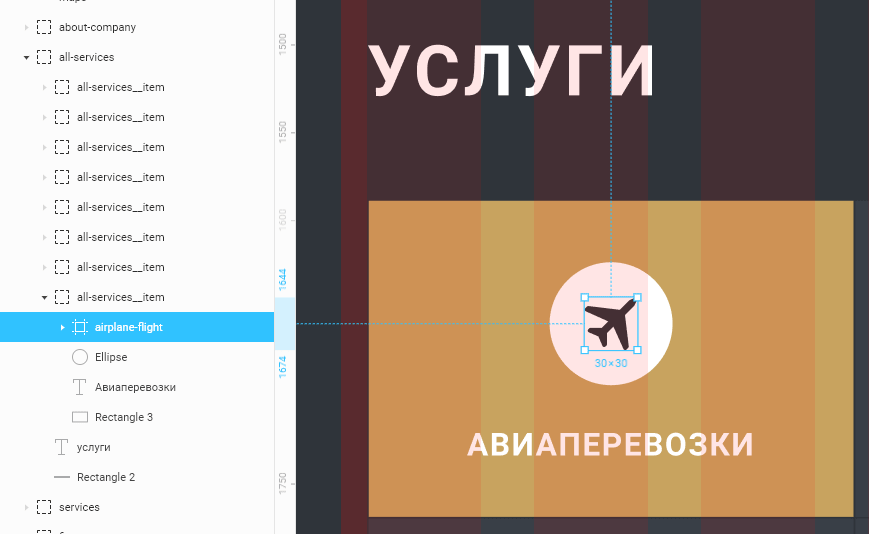
Иконки svg
Также фигма поддерживает вставки векторных объектов svg. Я сам использую всегда данный формат в работе, вместо png картинок, так как вы можете экспортировать данные иконки из макета во время верстки, и перенос в рабочее пространство figma никак не отразится на иконке. Это очень удобно для верстальщиков, которые берут дизайн в продакшн.

Хотите изучить все инструменты в Figma, а также освоить процесс разработки дизайн-макетов? Приходите на вводный курс по UX/UI дизайну. Вы изучите начальный дизайн-процесс: работа в Figma, анализ информации, визуальная концепция, прототипирование и т.д. Ссылка на сайт курса.
