
Обновлено:
Прототипирование в Figma
Стоит ли прототипировать сайт в Figma? Как сделать текстовый и интерактивный прототипы сайтов. На реальных примерах ознакомтесь с пошаговой инструкцией по созданию прототипа.
Создание прототипа ничем не отличается от популярных программ прототипирования (Axure и Wireframe). Единственное, что wireframe чуть проще, но это не сильно влияет.
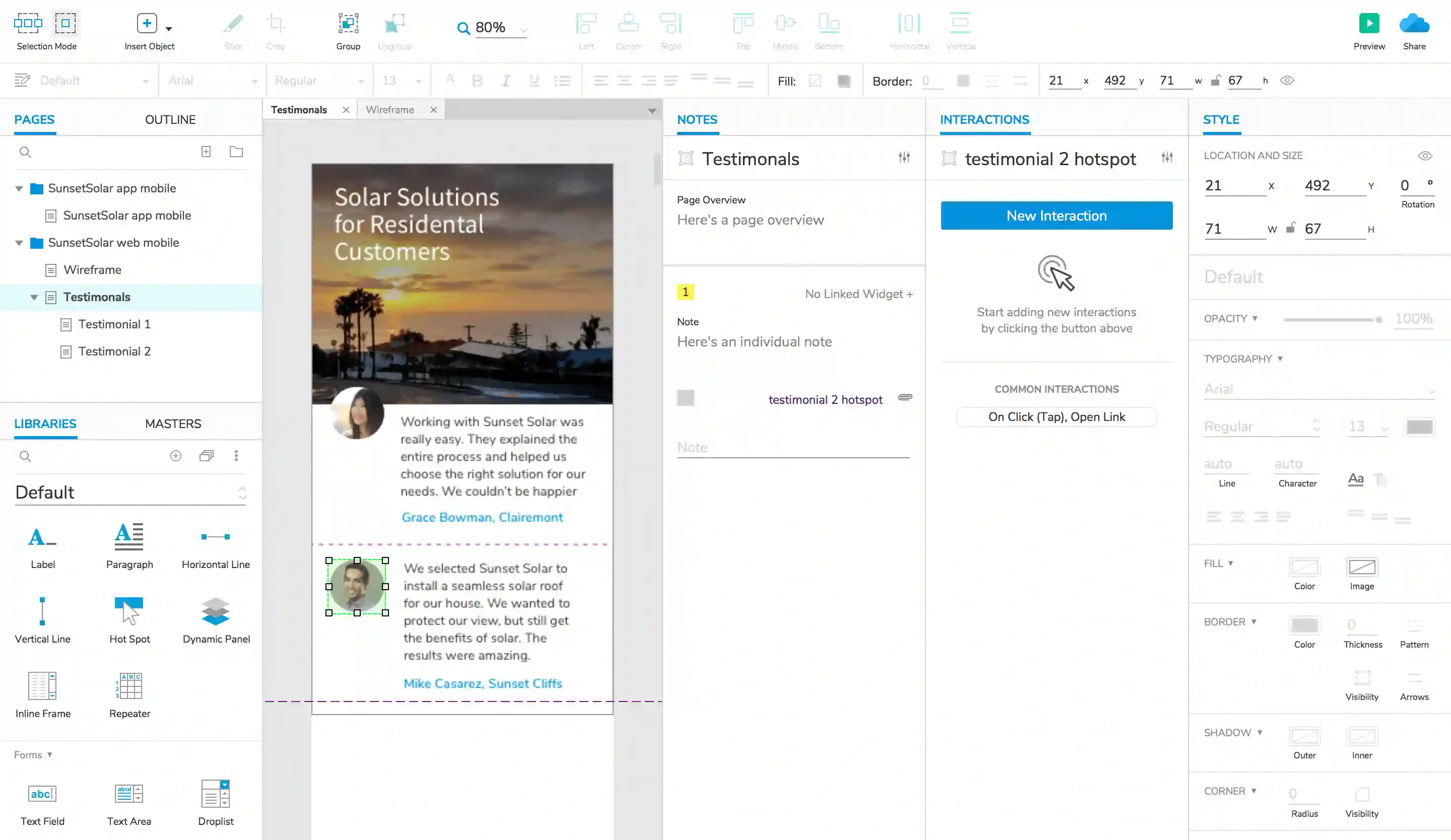
Интерфейс Axure

Интерфейс Wireframe

В выше указанных программах, при создании прототипа вы используете простые фигуры и ссылки на макеты, если их много.
В плане простоты скорее всего выиграет wireframe. В плане интерактивности, и подробном исполнении прототипа — Axure нет равных, так как эта программа изначально создавалась под прототипирование сложных интерфейсов.
Преимущества figma в этом плане для веб-дизайнеров очевидны (как и для мобильных дизайнеров): вы создаёте прототип и отрисовываете макет в одной программе. Это позволяет после утверждения набросков сразу переходить отрисовке.
Как наглядно я делаю прототипы вы можете посмотреть в следующих видео:
Ссылка 1, а также Ссылка 2Хотите изучить все инструменты в Figma, а также освоить процесс разработки дизайн-макетов? Приходите на вводный курс по UX/UI дизайну. Вы изучите начальный дизайн-процесс: работа в Figma, анализ информации, визуальная концепция, прототипирование и т.д. Ссылка на сайт курса.
