
Обновлено:
Работа с изображениями в Figma
Как правильно обрезать, вставить, трансформировать изображения в программе Figma.
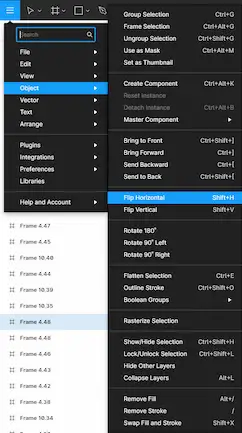
Как в фигме отразить картинку
Для этого нам понадобиться использовать клавиатурные сокращения Shift + H (отразить картинку по горизонтали), Shift + V (отразить по вертикали). Либо использовать в меню дублирующие пункты.

Как вставить картинку в фигме
Самый простой способ – просто перетащить изображение в окно проекта, и оно импортируется со своими оригинальными размерами.Также есть способ вставить через фигуры. Об этом ниже.
Как обрезать картинку в фигме
Для решение этой проблемы нам понадобиться использовать такую функцию, как создание маски. Пользователи Photoshop разберутся легко, так как процесс выстроен абсолютно аналогичным образом.
Для этого нам понадобиться:
- Перенести картинку в проект (см. выше)
- Создать фигуру по размеру нужно обрезки
- Выделяем оба слоя, используем клавиатурное сокращение Ctrl + Alt + M – маска готова.
Важно, чтобы в иерархии картинка была выше, чем фигура.
Специально на эту тему я подготовил видео, где я наглядно показываю, как работать с изображениями в Figma.
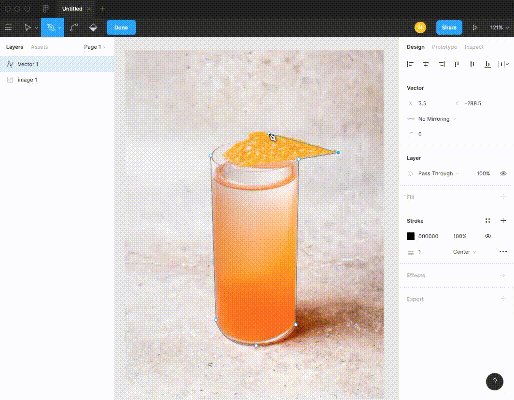
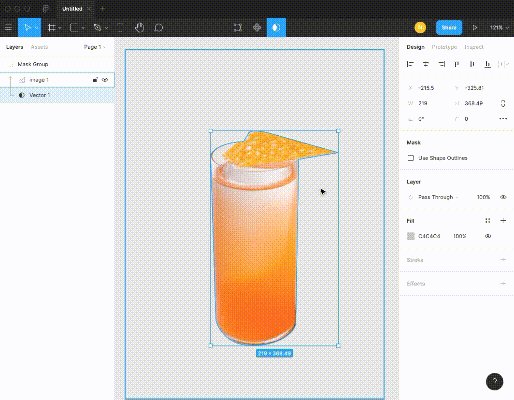
Как вырезать объект в фигме
Чтобы не пользоваться дополнительными инструментами (Photoshop или онлайн-сервисы) - воспользуемся внутренними возможностями программы
- Разместите изображение в рабочем поле
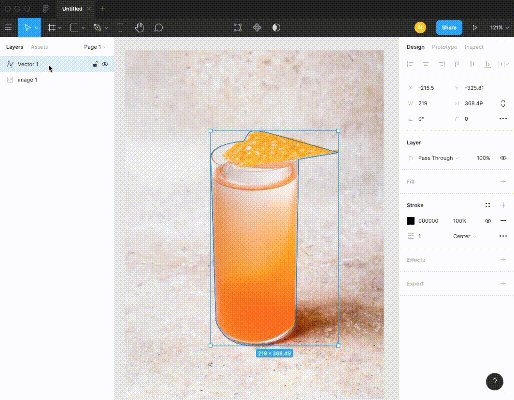
- При помощи пера, поверх картинки, повторите контур той части изображения, которую нужно обрезать
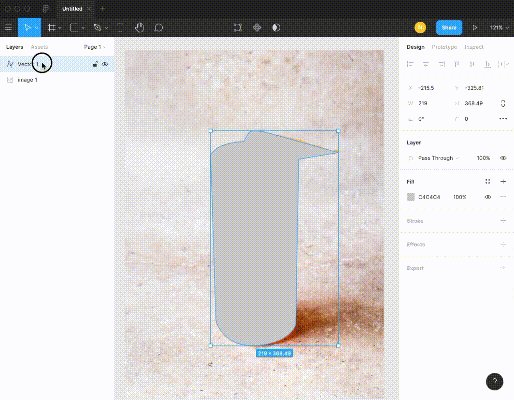
- Залейте получившуюся область любым цветом
- Разместите векторный объект ниже по иерархии
- Выделите изображение и векторный объект
- Примените к обоим слоя свойство "Use as Mask" (Клавиатурное сокращене Ctrl + Alt + M)
Наглядно процесс можно посмотреть на картинке ниже

Хотите изучить все инструменты в Figma, а также освоить процесс разработки дизайн-макетов? Приходите на вводный курс по UX/UI дизайну. Вы изучите начальный дизайн-процесс: работа в Figma, анализ информации, визуальная концепция, прототипирование и т.д. Ссылка на сайт курса.
