
Обновлено:
Figma или Adobe XD?
После появления на рынке программы Sketch (первая программа, которая была разработана для дизайна интерфейсов, доступна только на MacOS) Adobe также начали разрабатывать программу, основной задачей которой стал бы веб-дизайн и дизайн мобильных приложений. В итоге он создали Adobe XD.
Adobe XD vs Figma
Обе программы очень похожи по своему интерфейсу и функциям. Лично я создавал всего один проект в данной программе, поэтому более мелкие отличия не заметил. Поэтому в данной статье я укажу глобальные различия.
Версии
Adobe XD имеет только desktop версию, Figma доступна как из браузера, так и desktop.
Цена
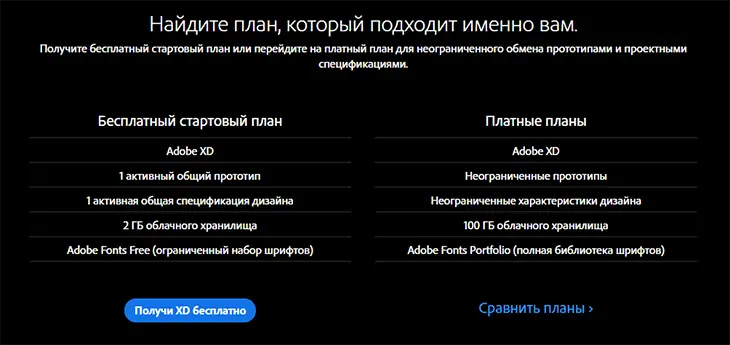
Adobe XD имеет бесплатную версию, но у которой есть некоторые ограничения. Их вы можете посмотреть в таблице.

В Figma весь функционал доступен бесплатно.
Установка
Это личная моя претензия к разработчикам Adobe XD. Программу нельзя установить в то место, куда хочешь, она по умолчанию устанавливается в определенную директорию.
Поддержка
Наверно единственный серьезный плюс Adobe XD. Так как компания Adobe очень популярна, то и ресурсы на продвижение у нее огромные. В связи с этим очень много людей, кто это программой сейчас пользуется. Следовательно и макеты, и уроки, и поддержка значительно больше у Adobe XD. Figma пока таким похвастаться не может.
На данном сайте вы можете не только получить полезную информацию, но и скачать шаблоны для Figma, посмотреть видео, а также пройти бесплатный курс.
Хотите изучить все инструменты в Figma, а также освоить процесс разработки дизайн-макетов? Приходите на вводный курс по UX/UI дизайну. Вы изучите начальный дизайн-процесс: работа в Figma, анализ информации, визуальная концепция, прототипирование и т.д. Ссылка на сайт курса.
