
Обновлено:
Figma компоненты
Одним из способов в разы ускорить разработку дизайна сайта – использовать компоненты.
Что такое компоненты в Figma? Компоненты в фигме, как основа блочного дизайна.
Компоненты в Figma – это часть дизайна сайта, которая повторяется на всех или некоторых страницах (шапка, подвал, сайдбар). Когда вы меняете что-то в этой части, то аналогичные изменения происходят на всех страницах. Уточнение! Изменения нужно делать на самой первой странице, где вы только создали компонент.
Теперь нагляднее покажу его работу.
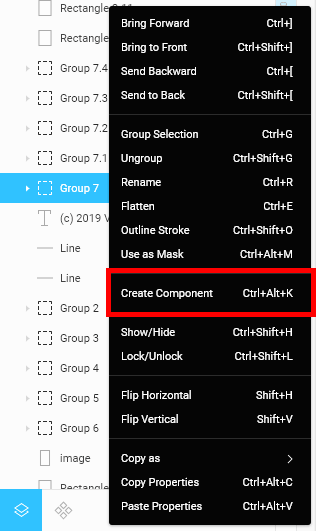
Для того чтобы создать компонент нужно на элемент или группу элементов кликнуть правой кнопкой мыши и выбрать соответствующий пункт меню.

После этого его иконка изменится.
Это значит, вы создали родительский компонент.
Если вы скопируете данную группу на другую страницу, то ее иконка станет уже другой.
Данная иконка показывает, что это дочерний компонент.
То есть если вы в самый первый компонент внесете изменения, то и на остальных эти изменения также произойдут.
Более подробную работу с компонентами я провожу в своих видео уроках. Подпишитесь на мой канал, чтобы получать знания по веб-дизайну.
Хотите изучить все инструменты в Figma, а также освоить процесс разработки дизайн-макетов? Приходите на вводный курс по UX/UI дизайну. Вы изучите начальный дизайн-процесс: работа в Figma, анализ информации, визуальная концепция, прототипирование и т.д. Ссылка на сайт курса.
