
Обновлено:
Работа с Figma Community
Как добавлять плагины к себе в проект, скачивать готовые шаблоны для Figma. Узнайте в данной статье.
Для начинающих веб-дизайнеров важно всегда иметь некий ориентир в уровне работ. Также это касается полезных инструментов, которые позволяют создавать дизайн-макеты на более высоком уровне. С данной целью и была создана огромная открытая библиотека Figma Community. Данный раздел поддерживается не только командой Фигма, но и обычными пользователями, что дает возможность данной библиотеке расти быстрыми темпами.
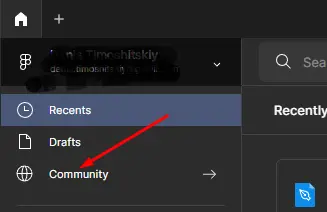
Чтобы перейти в раздел Figma Community:
-
Перейдите на домашнюю вкладку (Иконка дома)

-
Ниже нажмите на надпись "Community"

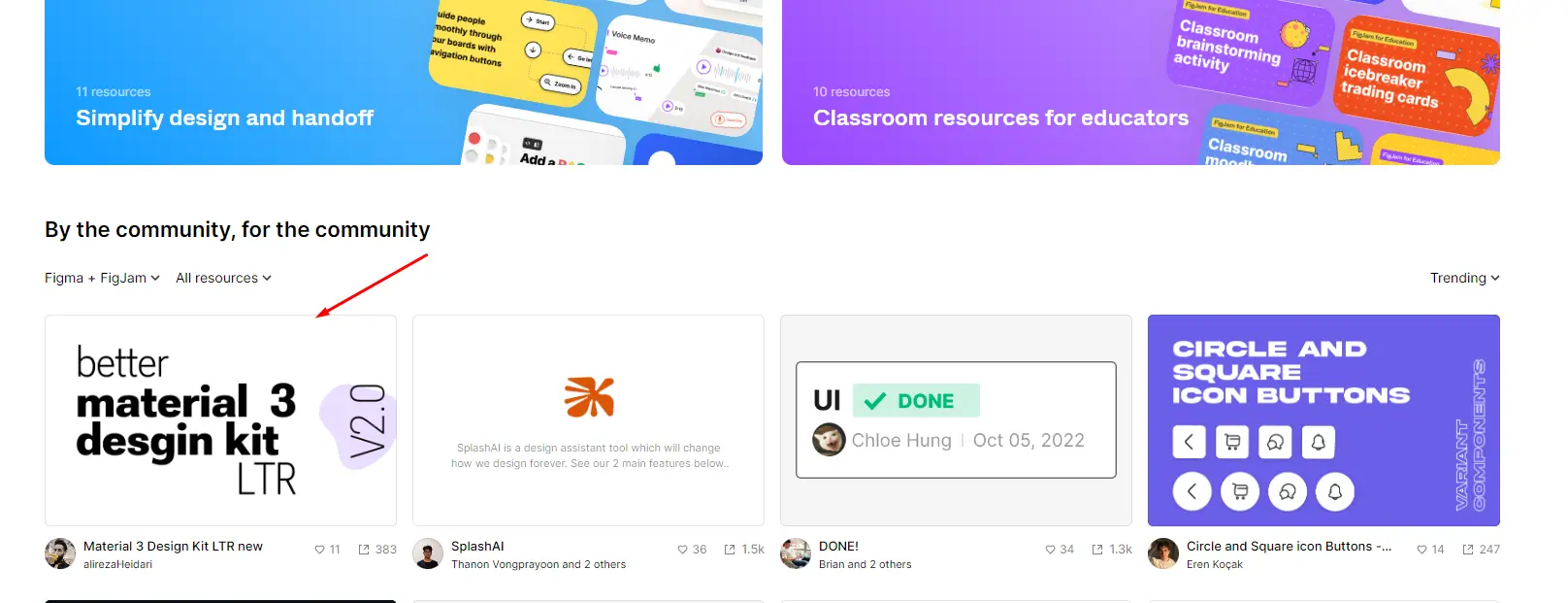
Из чего состоит раздел Фигма комьюнити?
Все материалы в данном разделе отсортированы по категориям и тегам.
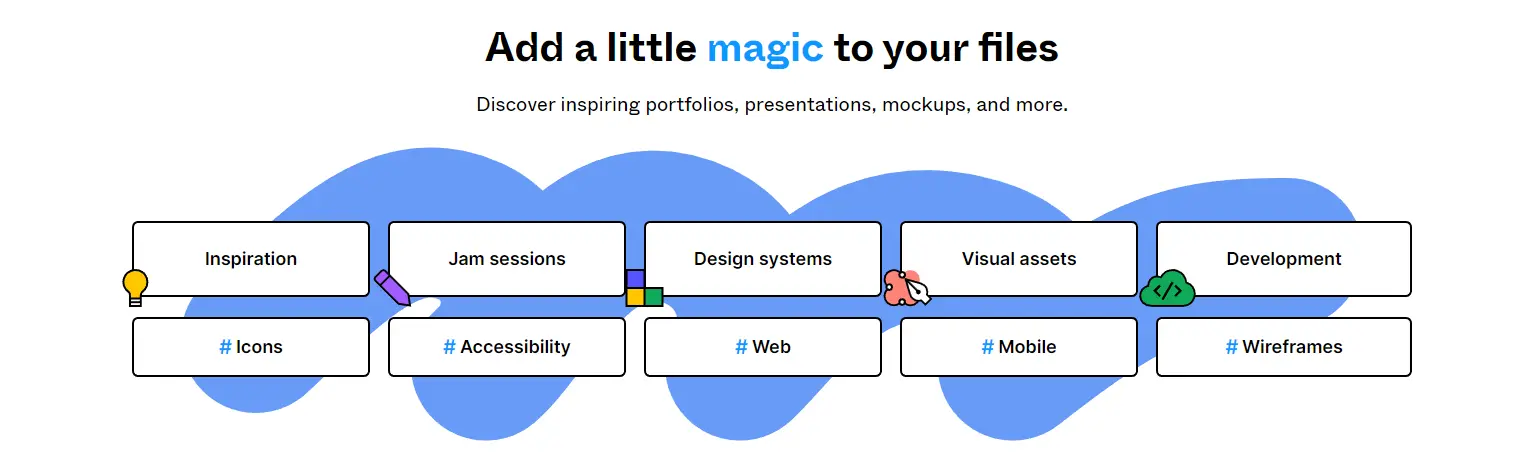
Основные категории:

- Раздел для вдохновения - Inspiration
- Раздел для Figma Jam (командные сессии) - Jam Sessions
- Готовые дизайн-системы - Design systems
- Готовые наборы дополнений - Visual assets
- Дополнительные решения для разработчиков "Development" - Development
Как сохранить к себе проект-референс из Figma Community?
Для того чтобы сохранить готовый проект к себе в Фигму, нужно:
-
Выбрать материал в разделе Фигма комьюнити

-
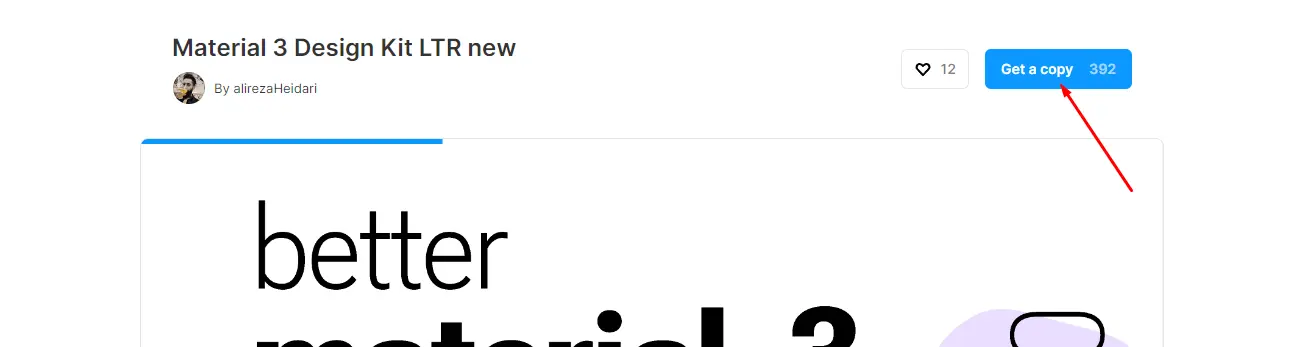
Кликнуть по кнопке "Get a copy"

- После этого файл автоматически добавится в ваше библиотеку и откроется
Как добавить плагин в Figma?
С лета 2022 года плагины не нужно устанавливать в свой аккаунт Фигма. Вместо этого мы можем сохранять плагины себе в избранное, загружая их в нужный момент. Это очень классное решение с точки зрения оптимизации ресурсов.
Добавить плагин в Фигму можно двумя способами:
- Внутри проекта
- Через Figma Community
Для того чтобы добавить плагин в Figma внутри проекта:
-
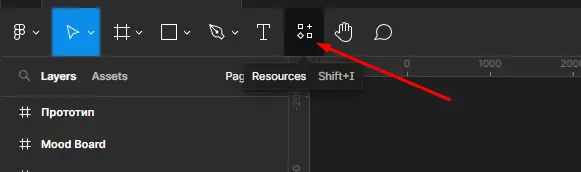
Находясь внутри проекта, кликаем по иконке добавления "ресурсов" в проект

-
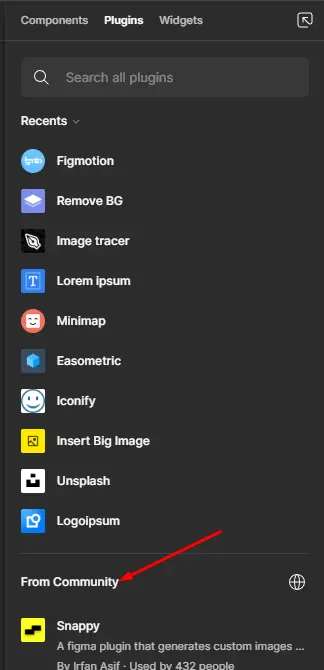
В появившемся окне, сверху, вам будут доступны плагины, которые вы использовали недавно; а внизу будут доступны
плагины из сообщества Figma

-
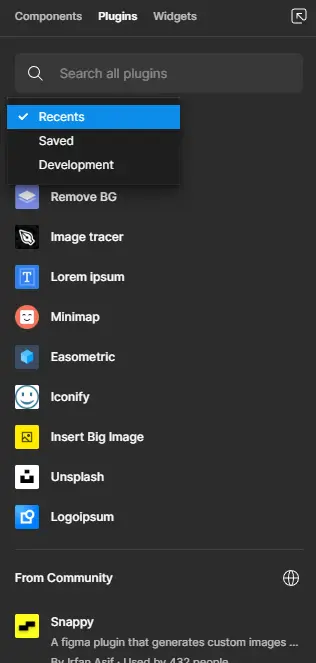
Также вам будут доступны 3 вкладки сверху окна:
- Последние использованные плагины
- Сохраненные плагины
- Раздел "Для разработчиков" (этот раздел нужен тем, кто разрабатывает плагины)

-
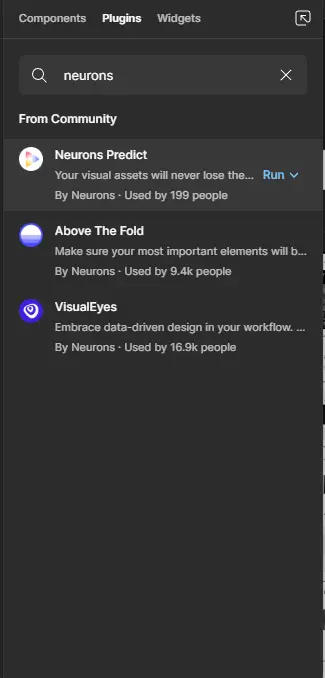
Вводим название плагина, который хотим найти, и кликаем по нужному плагину

-
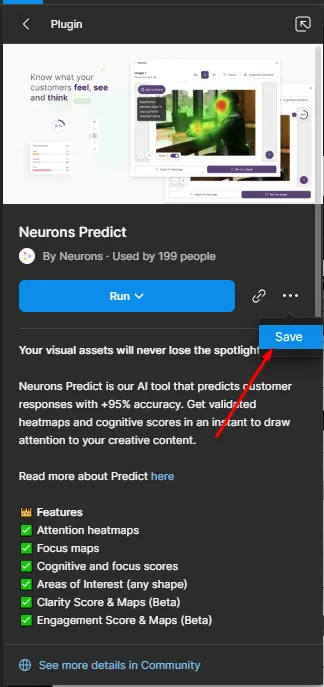
В окне плагина мы можем его сразу запустить (Кнопка "Run"), а можем сохранить к себе, чтобы в будущем не потерять. Я
рекомендую сразу сохранить плагин, потестировать его некоторое время, а затем удалить, если это потребуется

Этот способ подходит тем, кто знает, какой плагин ему нужен. Поэтому мы просто используем поиск, добавляем и запускаем все плагины.
Для того чтобы добавить плагин в Figma через Figma Community:
-
Переходим в раздел Community (см. пункты выше)

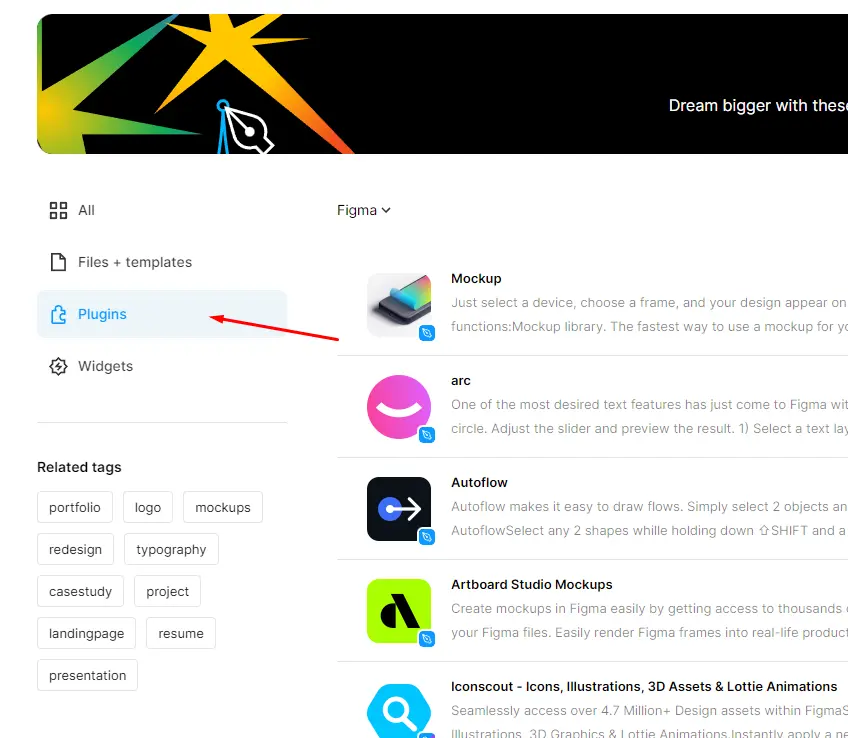
- Переходим в любой раздел
- В правой панели нажимаем на кнопку Plugins
-
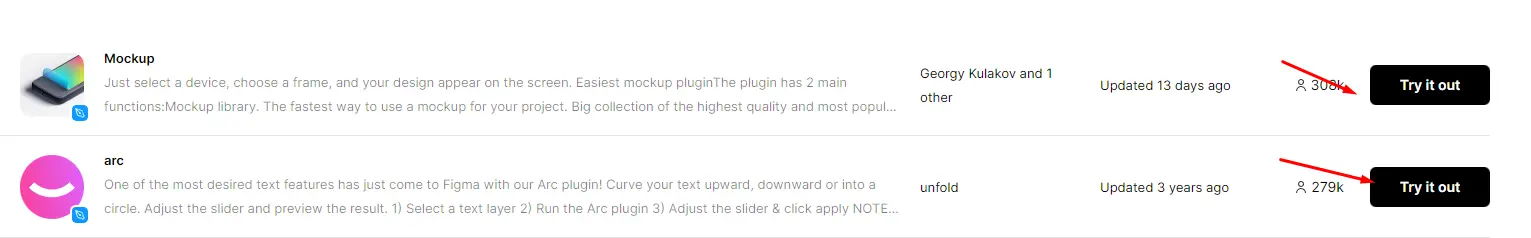
Выбираем нужный плагин и нажимаем кнопку "Try it out"

- Автоматически откроется окно и в некоторых случаях плагин также запустится автоматически
-
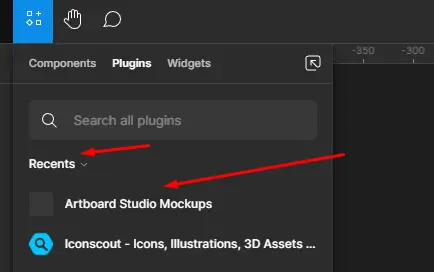
Переходим во вкладку "Resources" -> "Plugins" и в разделе "Recent" будут показаны плагины, которые вы выбрали

-
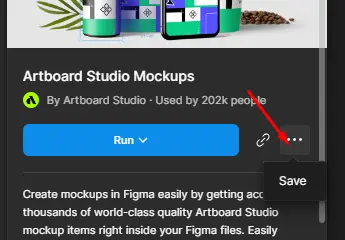
Далее все как описано выше - выбираем "Run", если хотим запустить плагин сразу

- Если хотим сначала прочитать описание или сохранить плагин к себе, то кликаем по названию и далее "..." и выбираем Save
Все свой статьи я дублирую на странице ВКонтакте и Телеграм-канале. Подписывайтесь на них, чтобы получать все материалы оперативно, и в удобном формате.
Хотите изучить все инструменты в Figma, а также освоить процесс разработки дизайн-макетов? Приходите на вводный курс по UX/UI дизайну. Вы изучите начальный дизайн-процесс: работа в Figma, анализ информации, визуальная концепция, прототипирование и т.д. Ссылка на сайт курса.
