
Обновлено:
Визуальные правила веб-дизайна
Правила, которые помогут создавать классные дизайн-макеты в Figma.
Правило «внутреннего-внешнего»

Элементы, которые расположены близко друг другу — объединяются в смысловые группы. Обратное также.
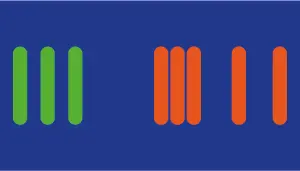
Констраст элементов между собой

Чтобы избежать визуального смешивания элементов — делайте явный контраст между ними.
Выравнивание объектов относительно друг друга

Соблюдайте единый вертикальный или горизонтальный ритм у нескольких элементов в композиции.
Использование свободного пространства

Не стоит делать огромные отступы или слишком мелкие. Держите «золотую середину», чтобы был баланс.
Преемственность оформления элементов

Если кнопка имеет тень или скруг. углы — используем данные эффект везде. Также шрифт, декор. элементы и др.
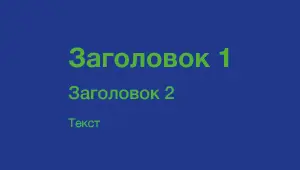
Визуальная иерархия элементов композиции

Подходите к дизайну, как к Word-документу. От главного заголовка до текста — должна идти иерархия.
Хотите изучить все инструменты в Figma, а также освоить процесс разработки дизайн-макетов? Приходите на вводный курс по UX/UI дизайну. Вы изучите начальный дизайн-процесс: работа в Figma, анализ информации, визуальная концепция, прототипирование и т.д. Ссылка на сайт курса.
