


Как создавать кнопки и грамотно группировать объекты в Figma

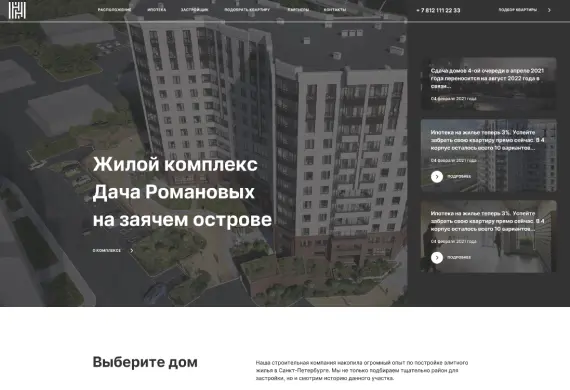
Разработка адаптивной версии дизайна главной страницы

Как сделать красочный градиент в Фигме (простой, а также более 2 цветов).

Как успешно начать пользоваться Figma, чтобы в будущем рисовать классные сайты

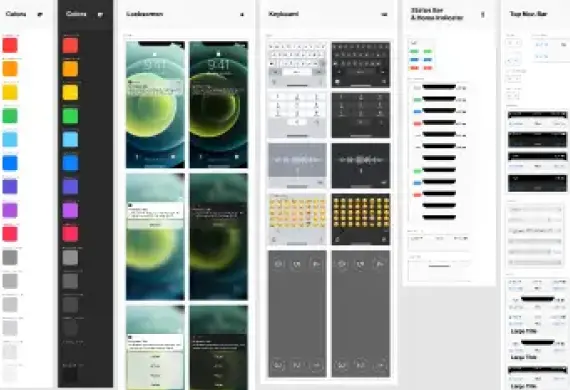
Свежий UI kit для устройств Apple (14 версия). Заходите и скачивайте.

Как отменить действие в Figma. А также посмотреть историю изменений макета.

Дизайн и верстка первого экрана с нуля (Изучите Gulp, html, css, js)

Как работать с иконками, а также сервисы, где можно скачать иконки.

5 вариантов классных шрифтов, а также примеры их использования.

Шаблон сайта сетка Bootstrap 5 для figma - скачайте прямо сейчас!
Изучите работу программы Figma на практике. В серии видео я подробно показываю процесс создания дизайн-макета.
Плейлист является хорошим стартом, чтобы понимать процессы веб-дизайна. Повторяйте все действия за мной и вы на практике сможете освоить нужные навыки.
Перейти к видеоЗнаете Figma, но процесс создания дизайн-макета вызывает сложности? Посмотрите плейлист, в котором я описываю процесс, по которому я создаю дизайн-макеты уже почти 6 лет.
Только практическая информация, без воды, проверенная годами. Плейлист подходит людям уже знакомым с веб-дизайном.
Перейти к видео