
Обновлено:
Авто лейаут в Фигме
Как создавать кнопки и грамотно группировать объекты в Figma.
Функция авто лейаута очень полезная. Она позволяет решать несколько задач:
- Удобное создание кнопок за счет расставления автоматических отступов
- Группировка элементов с установкой автоматических отступов
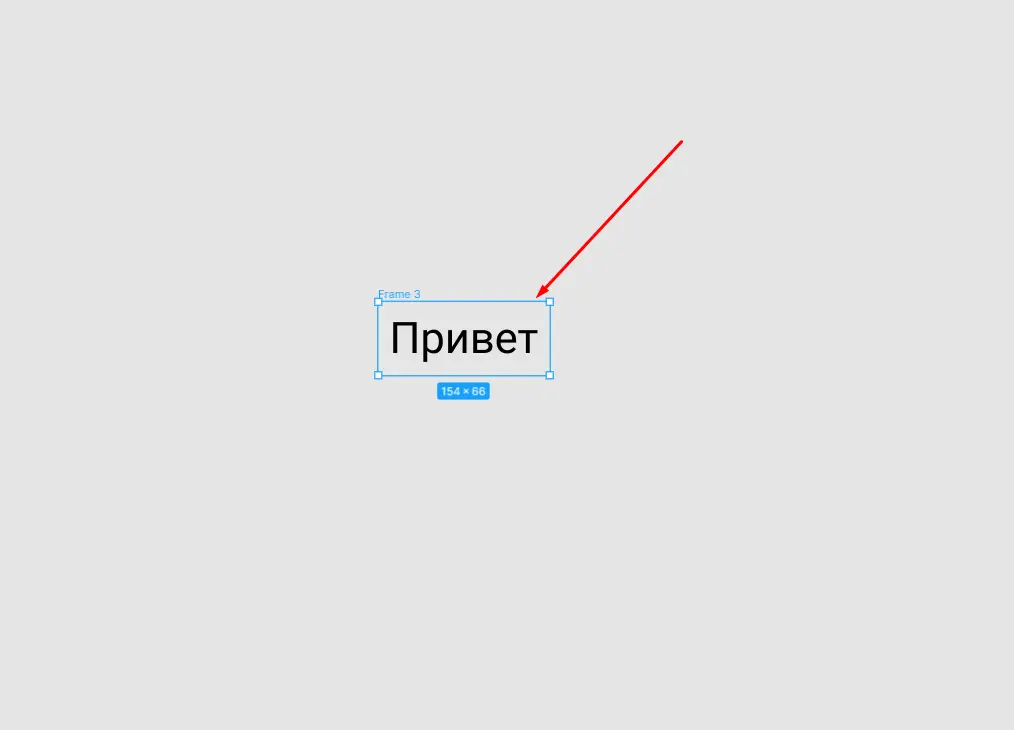
Чтобы создать кнопку при помощи auto layout - нужно создать текстовый контейнер. Далее нажать клавиатурное сокращение “Shift + A”. Тогда у вашего текстового контейнера появятся границы.

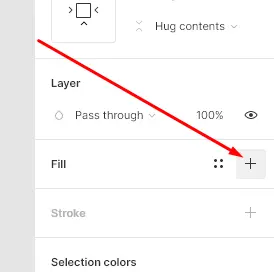
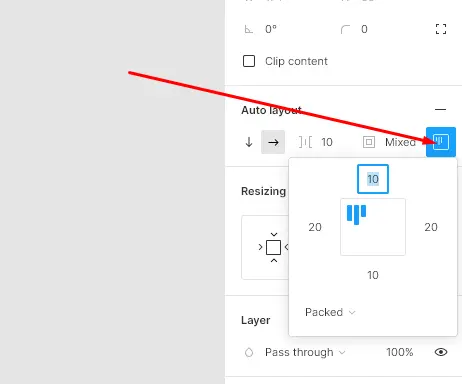
Для того, чтобы добавить заливку – нажимаем на знак плюса в панели Fill. Теперь наш автолейаут готов к работе. В специальной панели мы можем настроить внутренние отступы у кнопки (Для визуальной красоты я рекомендую, чтобы верхний и нижний отступы были в 2 раза больше, чем боковые).


Для создания auto layout с использованием нескольких объектов нужно:
- Выделить два объекта
- Нажать клавиатурное сокращение Shift + A
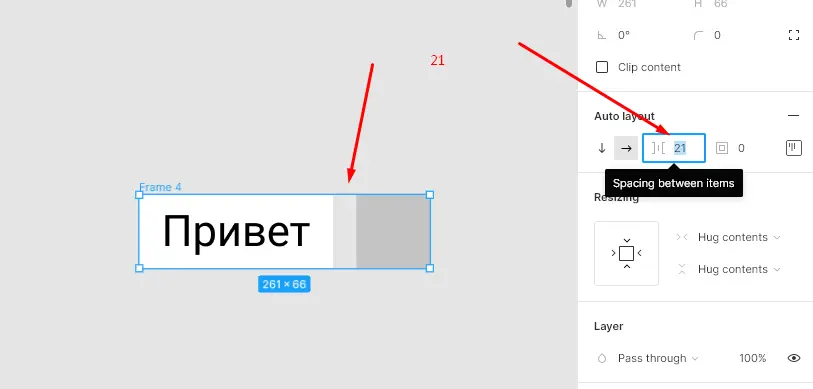
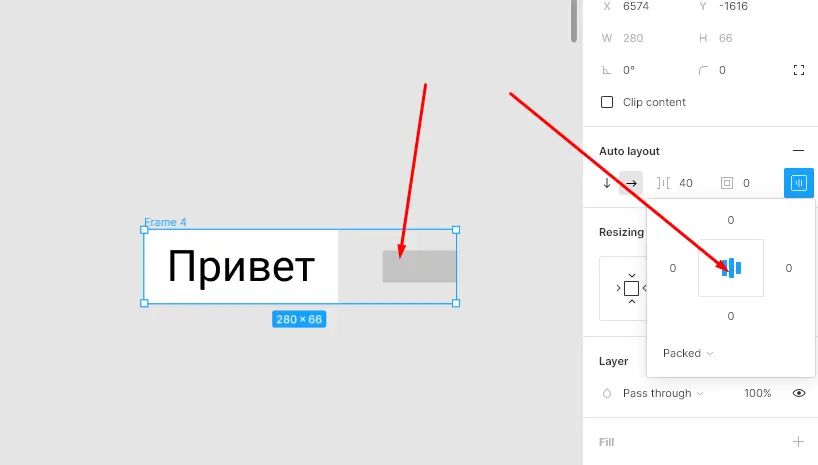
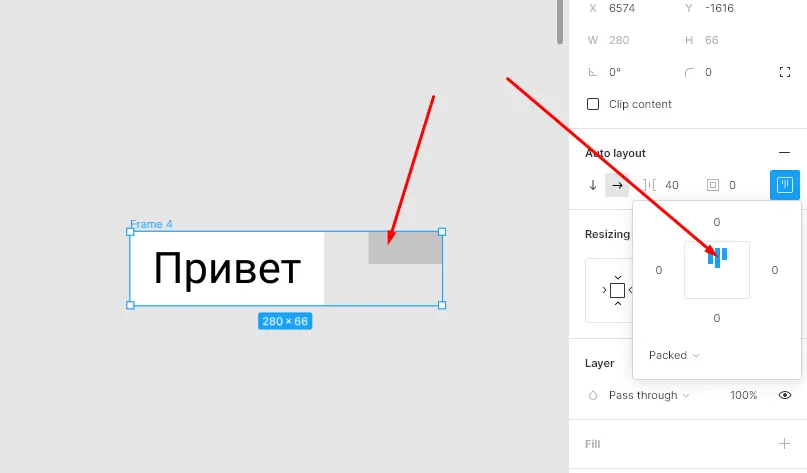
Теперь ваши элементы сгруппированы. Вы также можете управлять расстоянием между объектами при помощи панели отступов. Если вы группируете несколько объектов разной величины, то для вас станет доступна опция выравнивания объектов относительно друг друга. Вы можете протестировать, меняя положение переключателя в панели выравнивания, данные функции.



Таким образом вы можете очень гибко создавать сложные композиции и управлять расстоянием между элементами. Лично я в своей работе использую auto layout только для формирования кнопок, но я занимаюсь веб-дизайном, и в этой сфере данная функция не раскрывает себя полностью. Но если вы занимаетесь дизайном мобильных приложений, то эта функция вам будет крайне необходима.
Хотите изучить все инструменты в Figma, а также освоить процесс разработки дизайн-макетов? Приходите на вводный курс по UX/UI дизайну. Вы изучите начальный дизайн-процесс: работа в Figma, анализ информации, визуальная концепция, прототипирование и т.д. Ссылка на сайт курса.
