
Обновлено: 25 октября 2022 года
Плагины для Figma
В обновленном материале будет рассказано про 6 основных плагинов, которые ускорят вашу разработку дизайн-макетов. А также в конце статьи я дам инструкцию по установке плагинов в Фигма.
Сегодня я расскажу вам, какие плагины использую я. Эти расширения стали действительно полезными не только для решения единичной задачи, но и для использования на регулярной основе.
Unsplash

Первое и, по моему мнению, самое полезное приложение с точки зрения экономии времени. Это расширение позволяет заполнить выделенный прямоугольник изображением из сервиса бесплатных изображений Unsplash. Во-первых, вы сможете сразу протестировать как будет выглядеть изображение в вашем дизайн-макете. Во-вторых, используемое изображение можно использовать в итоговом дизайне, так как все изображения на сайте Unsplash распространяются бесплатно.
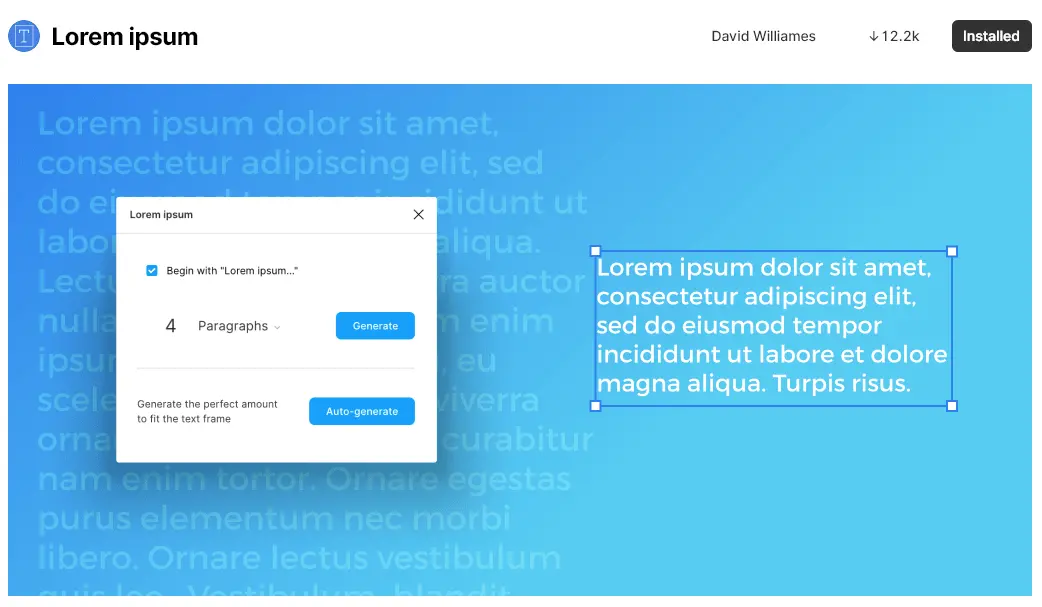
Lorem

Одно из самых ожидаемых расширений. Оно позволяет заполнить текстовый фрейм текстом-рыбой. Функционал данного плагина очень широкий: заполнение по размеру фрейма, заполнение по количеству слов, заполнение шаблонным текстом по количеству абзацев.
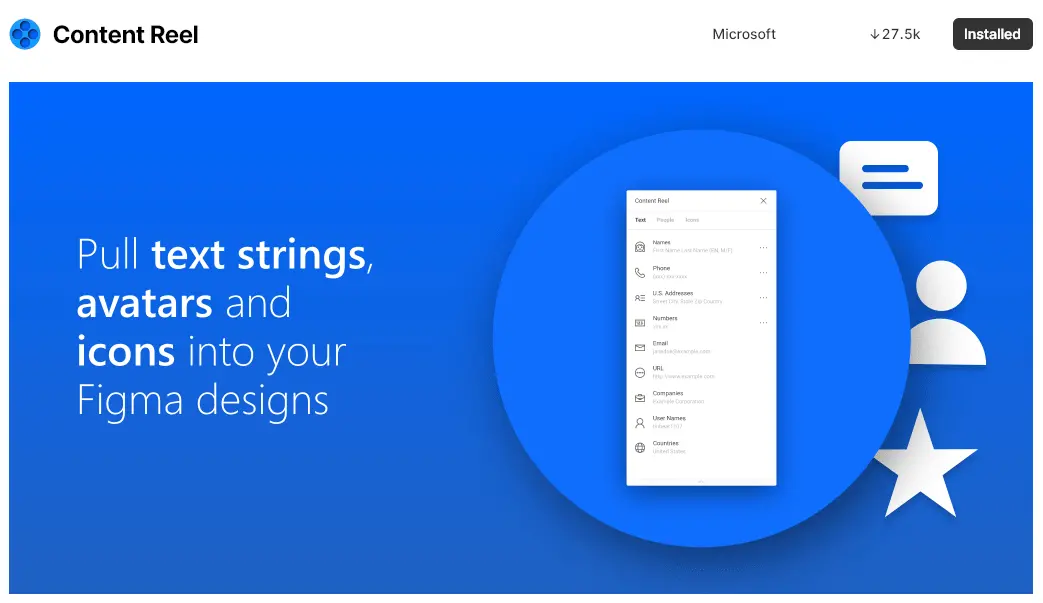
Content Reel

И последний на сегодня полезный плагин - Content Reel. Данный плагин позволяет вставлять шаблонные тексты (имя, телефон, адрес и т.д.), вставлять иконки с помощью иконочного шрифта. Также на момент написания статьи (сентябрь 2019) доступна функция вставки некоторых "шаблонных" изображений. Очень полезное расширение на этапе прототипирования, когда у вас нет готового текста на сайт, но вам нужно придумать потенциальные адреса, телефоны и т.д.
На сентябрь 2019 года, в работе на регулярной основе я использую именно эти плагины. Возможно в будущем, при появлении новых расширений, я напишу еще одну статью по плагинам.
Видео-обзор на данные плагины.Плагины в Figma (обновление 2021)
На май 2021 года хочется отметить новые плагины, которые появились с момента написания статьи:
- Avatars. Плагин для вставки случайной фотографии человека в прямоугольник. Подойдет тем,
кто не хочет искать в интернете картинки людей.

- Chart. Плагин для упрощенного создания графиков. Он работает с Excel, Google таблицами, и
помогает делать классную графику.

- Font Awesome Icons. Легендарный иконочный шрифт теперь в Figma. Красивые иконки теперь
доступны без установки шрифта. Используйте!

Установка плагинов в Figma
-
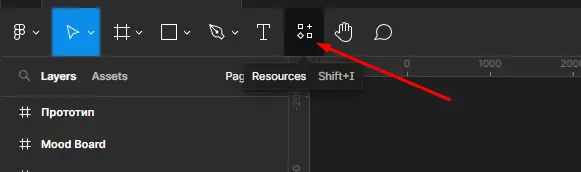
Находясь внутри проекта, кликаем по иконке добавления "ресурсов" в проект

-
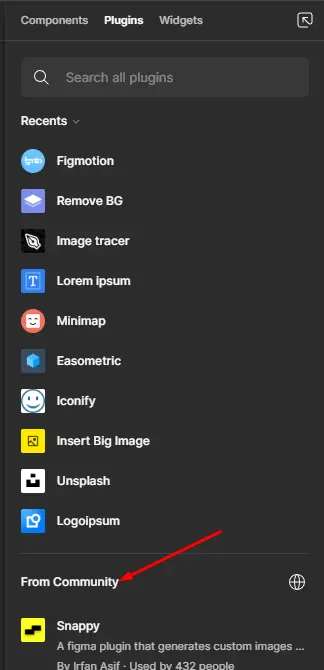
В появившемся окне, сверху, вам будут доступны плагины, которые вы использовали недавно; а внизу будут доступны
плагины из сообщества Figma

-
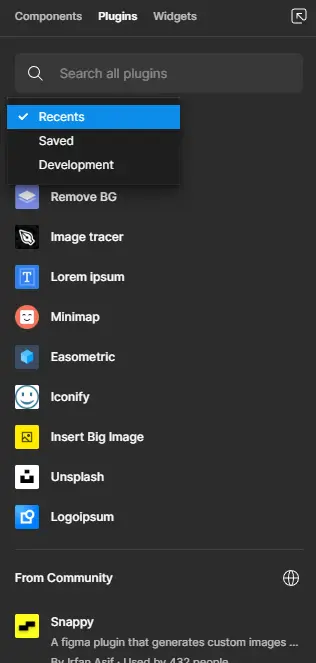
Также вам будут доступны 3 вкладки сверху окна:
- Последние использованные плагины
- Сохраненные плагины
- Раздел "Для разработчиков" (этот раздел нужен тем, кто разрабатывает плагины)

-
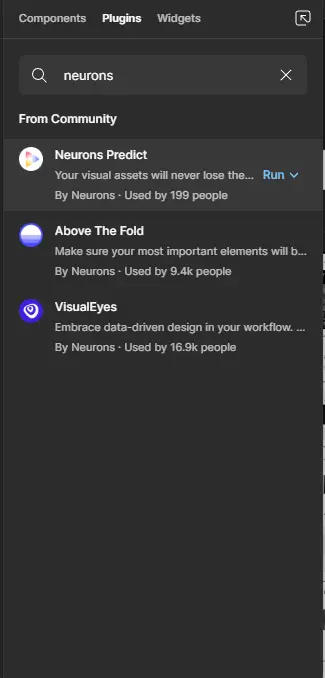
Вводим название плагина, который хотим найти, и кликаем по нужному плагину

-
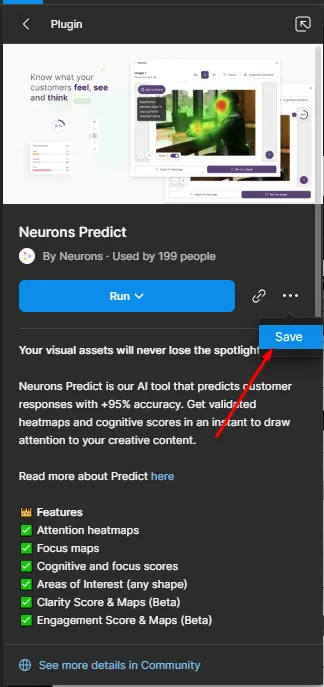
В окне плагина мы можем его сразу запустить (Кнопка "Run"), а можем сохранить к себе, чтобы в будущем не потерять. Я
рекомендую сразу сохранить плагин, потестировать его некоторое время, а затем удалить, если это потребуется

Этот способ подходит тем, кто знает, какой плагин ему нужен. Поэтому мы просто используем поиск, добавляем и запускаем все плагины.
Для того чтобы добавить плагин в Figma через Figma Community:
-
Переходим в раздел Community (см. пункты выше)

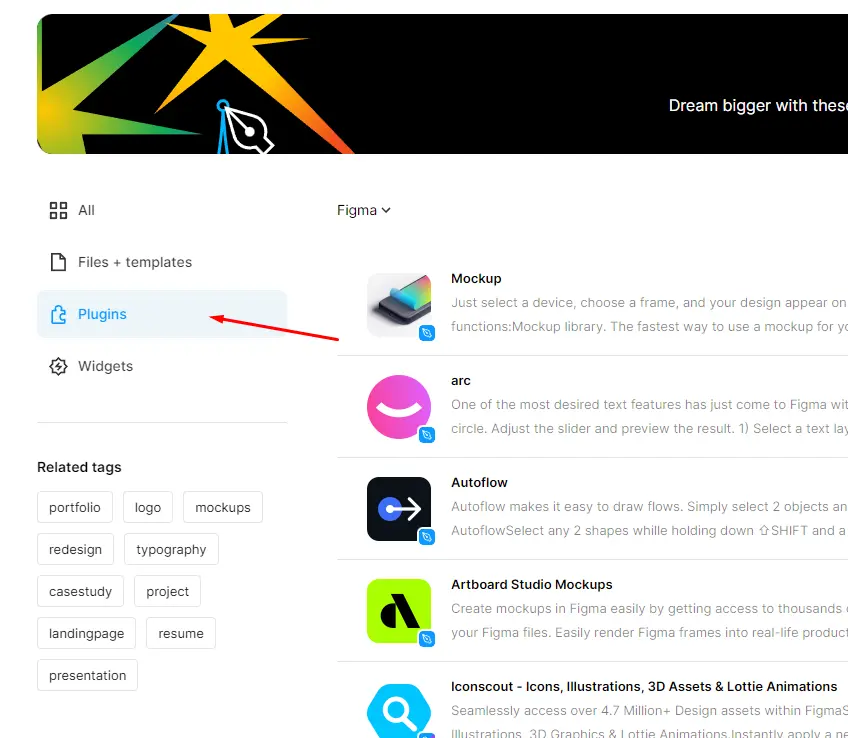
- Переходим в любой раздел
- В правой панели нажимаем на кнопку Plugins
-
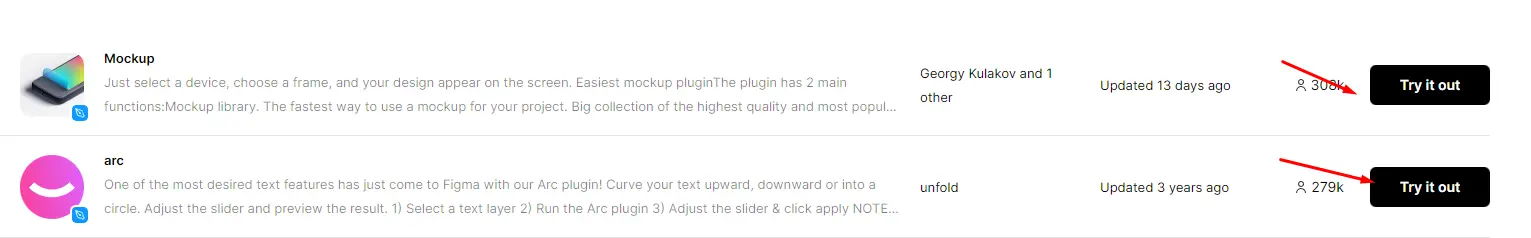
Выбираем нужный плагин и нажимаем кнопку "Try it out"

- Автоматически откроется окно и в некоторых случаях плагин также запустится автоматически
-
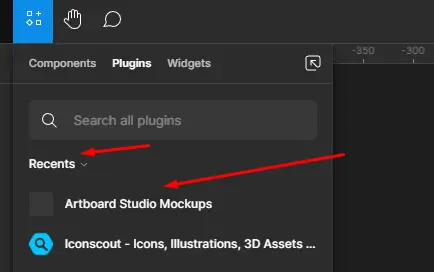
Переходим во вкладку "Resources" -> "Plugins" и в разделе "Recent" будут показаны плагины, которые вы выбрали

-
Далее все как описано выше - выбираем "Run", если хотим запустить плагин сразу

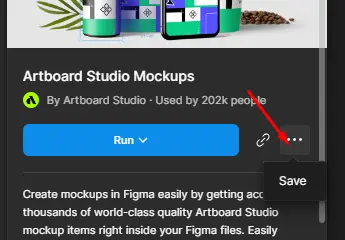
- Если хотим сначала прочитать описание или сохранить плагин к себе, то кликаем по названию и далее "..." и выбираем Save
Хотите изучить все инструменты в Figma, а также освоить процесс разработки дизайн-макетов? Приходите на вводный курс по UX/UI дизайну. Вы изучите начальный дизайн-процесс: работа в Figma, анализ информации, визуальная концепция, прототипирование и т.д. Ссылка на сайт курса.
